এইচটিএমএল লেখার জন্যে প্রয়োজন হবে টেক্সট এডিটরের বিভিন্ন এডিটর। এগুলো হলো-
-Adobe Dreamweaver
-Brackets
-Notepad ইত্যাদি।
তবে নোটপ্যাড দিয়ে শুরু করাই সবচেয়ে ভাল। নিচে কিভাবে প্রাথমিকভাবে নোটপ্যাড দিয়ে এইচটিএমএল লেখা শুরু করা যাবে তা এখানে ধাপে ধাপে দেখানো হল-
# ধাপ-১
কম্পিউটার হতে Notepad খুলতে হবে এভাবে-
Start Menu > All Programs > Accessories > Notepad
অথবা, Run (Windows Key + R) চালু করে লিখ "notepad" এবং Enter চাপ।
# ধাপ-২
-এবার নোডপ্যাডে নিচের ছবিতে দেখানো কোডগুলো লিখুন-
#HTML ফাইলের বিভিন্ন অংশ নিচে একটি HTML পাতার উদাহরণ দেয়া হল-
<!DOCTYPE html>
<html>
<head>
<title>My website title</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
নোটপ্যাড এ কোড গুলো সরাসরি লিখে HTML ডকুমেন্ট হিসেবে সংরক্ষণ করে ব্রাউজারে চালু করে দেখতে পাবে।
# ধাপ-৩
- এবার ফাইলটি Save করতে "File" মেনু থেকে "Save as..." এ ক্লিক করুন।
- এবার Save As ডায়লগবাক্সে নিচের মত সব সেটিং করুন।
- -File name: first web page.html
- -Save as type: All Files (".")
- -Encoding: UTF-8
- এবার কোথায় সংরক্ষণ (save) করবে ফাইলটি তা ঠিক করে Save বাটনে ক্লিক কর।
- notepad save as window
দ্রষ্টব্য: HTML ফাইল এক্সটেনশন হবে html। অর্থাৎ ফাইল সেভ করার সময় নামের শেষে অবশ্যই .html দিতে হবে।
# ধাপ-৪
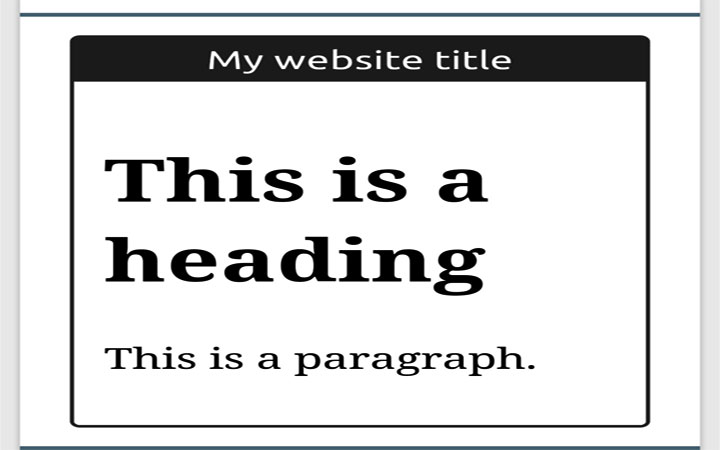
এবার সেভ করা ফাইলটি ডাবল-ক্লিক করে খোলো। এটি তোমার কম্পিউটারে ইনস্টল করা কোনো ইন্টারনেট ব্রাউজারে চালু হবে এবং সব ঠিক করলে নিচের মত ফলাফল দেখা যাবে।

এই কোডের জন্য প্রিভিউ হবে নিচের মত-
#My_website_title
#This_is_a_heading
#This_is_a_paragraph.
তো কিভাবে কি হল?বিস্তারিত দেখা যাক নিচে-
<!DOCTYPE html>
<!DOCTYPE> এটিকে HTML ফাইলের সব শুরুতে লেখা (declare করা) হয়। এটি ডকুমেন্ট এর ধরণ প্রকাশ করে। যেমন- উপরের <!DOCTYPE html> নির্দেশ করে যে এটি একটি HTML ডকুমেন্ট।
এর আরেকটি কাজ আছে! HTML এর অনেকগুলো সংস্করণ আছে। সংস্করণ ভেদে HTML কোড এ পার্থক্য থাকে। <!DOCTYPE> দ্বারা আপনার HTML ফাইলটি কত সংস্করণকে ভিত্তি করে লেখা তা ব্রাউজারকে জানানো হয়। ফলে ব্রাউজার সহজে এবং সঠিকভাবে আপনার HTML ফাইলকে ব্রাউজারে দেখাতে পারে।
উপরের উদাহরণের <!DOCTYPE> টি HTML5 কে নির্দেশ করে। অর্থাৎ আমাদের ফাইলটি HTML5 এর সকল নিয়ম মেনে তৈরি করা। অন্যান্য সংস্করণের জন্য <!DOCTYPE> কি হবে তা পাবে এখানে।
<html>
...
</html>
এ tag দুটির ভেতরই ওয়েবপেজের সকল কোড লিখতে হবে। Tag দুটি HTML ডকুমেন্ট এর শুরু শেষ নির্দেশ করে।
<head>
...
</head>
এ দুটি tag এর ভিতর যা যা লেখা হবে তা ব্রাউজারে দেখাবে না। এ অংশে মূলত <title>, <meta>, <link> ইত্যাদি tag দ্বারা ডকুমেন্ট সম্পর্কিত বিষয়াবলী নির্দিষ্ট করা হয় এবং ওয়েবপেজ সম্পর্কে সব তথ্য দেয়া হয়।
<title>My website title</title>
এ tag টি ব্যবহার করে ওয়েবপেজে শিরোনাম (যা ব্রাউজার এর টাইটেল বারে দেখায়) যুক্ত করা হয়।
<body>
...
</body>
এ tag দুটির মাঝখানে যা যা লেখবে সব ব্রাউজারে প্রদর্শিত হবে। দ্রষ্টব্য: tag শব্দ (যেমন- <p> ইত্যাদি) গুলো কিন্তু ব্রাউজারে দেখা যাবেনা।
<h1>This is a heading</h1>
এ tag টি হেডিং লেখা নির্দেশ করে। হেডিং বলতে শিরোনাম বুঝানো হয়।
<p>This is a paragraph.</p>
এ tag টি প্যারাগ্রাফ লেখা নির্দেশ করে।
HTML কাঠামো
উপরের ডকুমেন্টটিকে নিচের কাঠামোর সাথে তুলনা করা যায়।
<html>
<head>
<title>My website title</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
সব HTML tag কি ছোট হাতের অক্ষর দিয়েই লিখতে হবে?
অবশ্যই না। HTML case sensitive (বড় হাতের অক্ষর/ছোট হাতের অক্ষর সংবেদনশীল) না। অথ্যাৎ <TAG> এবং <tag> দুটোই HTML এ একই কথা।
তবে আদর্শ হচ্ছে ছোট হাতের অক্ষর ব্যবহার করা। বড় হাতের অক্ষর ব্যবহার করলে কিছু ক্ষেত্রে সমস্যা হতে পারে। HTML এ tag, element, attribute, attributes value ইত্যাদি সব কিছুর ক্ষেত্রেই এটি প্রযোজ্য। W3C ছোট হাতের অক্ষর ব্যবহার করার পরামর্শ (recommend) দিয়েছে।
কোডকে সুন্দর/বোধগম্য করা
উপরের HTML কোডটিকে নিচের মত করেও লেখা যায়-
<!DOCTYPE html>
<html>
<head>
<title>My website title</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
এভাবে লিখলে কোড দেখতেও সুন্দর লাগে, সহজে বুঝাও যায়। HTML ডকুমেন্ট যখন ব্রাউজারে লোড করা হয় তখন সকল স্পেসসমূহ ব্রাউজার উপেক্ষা (ignore) করে, তাই এভাবে সাজালে ডকুমেন্টের কোনো ক্ষতি হয়না।
এরকম না সাজালে সমস্যা নেই, তবে এভাবে সাজানো অভ্যাস করা উচিত। কিছু এডিটর নিজ দায়িত্বেও এ কাজটি করে থাকে। যেমন- notepad++, brackets, dremeweaver ইত্যাদি।





![পাইথন প্রোগ্রামিং ল্যাঙ্গুয়েজ দিয়ে কোন সালকে লিপইয়ার বের করার জন্য প্রজেক্ট [পাইথন-১৪]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyv2pAoSWWw57vyEikxJZq5t-WV3nrwJA2ivPkV39QAqE_YjX3q_wfQNpU1XxSDjoe13_ZzYw5E5fmKkvPV5sorxVCCOCVa_kvFaUT-hlZvMLElIyEtHiPbgl50qddUt7uDb4Tx0o1_jzfKDYqLnr_kr3wU6GpxqaHBExwFv_k9TiN1vbZkzgM9uTk3UY8/s72-c/image.png)
![পাইথন প্রোগ্রামিং ল্যাঙ্গুয়েজ দিয়ে ১-৫ পর্যন্ত সংখ্যা দিয়ে সংখ্যা পিড়ামিড বের করার জন্য প্রজেক্ট [পাইথন-১৬]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-FUX-7-HvI8Q3HM6OHtkr77HOo4IRopsPklC29WEd67doy1ySl8WwSGH2fn6SKlteo3q9b8ivKD7XdE3ZE-L6v1XfCVxFHHjuSooXeo5ZLsy2dHpbTLUuBRzj35Fvfvb7yJE6j6nToNpoEQHX-qJ1Ydiieix555Gwh9EXnzobiUqcog8mfAbdKgR1-JUz/s72-c/image.png)